自学前端开发,大概多久能找到前端方面工作呢?
4 个回答
感谢邀请
在这里,给前端自学的人做几点建议。
1.作为一个初学者,你必须明确系统的学习方案,我建议一定有一个指导的人,全靠自己学,放弃的几率非常大,在你对于web前端还没有任何概念的时候,需要一个人领进门,之后就都靠自己专研,第一步就是确定web前端都需要哪些内容,并且在多少时间内学完,建议时间6个月保底。
2.视频为主,书为辅。很多初学者在学习前端的时候非常喜欢去买书,但是最后的结果是什么?看来看去什么都不会写,所以在这里小编给大家提醒,书可以看,但是是在建立于你已经对于某个知识点有了具体操作的执行后,在用书去巩固概念,这样更加利于你对于知识的理解。这里知识我个人的建议,如果你觉得你自己适合一直看书学,可以按照自己的方式去学习。强烈推荐一本书《JavaScript权威指南》。
3.对于学习技术来讲,掌握一个学习方法是非常重要的,其实对于学习web前端来讲,学习方法确实很多都是相通的,一旦学习方法不对,可能就会造成“方法不对,努力白费”。其实关于这方面还是很多的,我就简单说个例子,有的人边听课边跟着敲代码,这样就不对,听课的时候就专心听,做题的时候就专心做题,这都是过来人的经验,一定要听。根据每个人的不同,可能学习方法也会有所出路,找到适合你自己的学习法方法是学习的前提。
4.不建议自己一个人瞎学,在我了解学习编程的这些人来看,从零基础开始学并且最后成功做这份工作的其实并没有几个,我觉得大部分原因就是因为他们都不了解web前端是干什么的,学什么的,就盲目的买书看,到处找视频看,最后看着看着就放弃了,所以我建议初学者在没有具体概念之前,还是找有经验的人请教一下,聊过之后你就会知道web前端具体是干什么的,该怎么学,这是我个人的小建议,可以不采纳。
学习前端的几个阶段:
一阶段:html标签、html5新增标签、css样式、css3样式、媒体查询等
二阶段:JavaScript、jQuery、ajax、面向对象、http传输协议等
三阶段:canvas、js高级应用、JS-SDK、H5新增技术
四阶段:node.js、vue.js

学完之后应该如何去找工作?
首先,掂量一下自身能力如何,是否可以做项目,对于知识点掌握和理解怎么样?
然后在你想去工作的城市海量投简历,目前任何工作都不好找,你不要认为开始就可以找到满意的工作,短则一周,多则两月都有,所以在找工作的过程中,会稍微受挫,不过这些是必经的。
简历:
对于简历这块我不做太多解释,只是简单说一些,写简历需要有一定的学问,一篇要把你所有的优势说明白,全部呈现在一张纸上,不要出现第二页,简历不可以写的太死板,那些你觉得人人都会说的自我介绍就不用啰嗦了,你可以写的奇葩一点,一定要写的另类一些,因为简历太多,比如你写,喜欢学习,性格随和,等等太普遍,你会写别人也会写,没有新意,而且在写项目经历的时候更要注意。
面试:
首先对于一个大软件公司来说,面试是一个非常复杂的事情,他们招聘一个小程序员是有很多流程的,会有何种部门的人一层一层的面试你,你需要通了一关在一关才可以进入大公司,首先是学历这块,大公司对于学历要求比较严格,如果你想进大公司,学历必须过关。
如果是小公司,那么他们对于学历的要求就不高,而且面试并没有那么复杂,你只需要技术过关就可以,因为小公司来讲,他们招聘一个人本来就非常难。
面试技巧:
面试是最重要的一部分,你是否能应聘成功取决你面试怎么样,面试官都是一些经验老道的,所以你回答他问题的时候要注意技巧,比如:当他问道你一个异常的时候的,你不会,但是你不要说不会,你可以说之前我遇到过,但是现在忘了,如果我遇到可以解决等等。当然了,如果你自己很NB,会很多东西,信心十足,你自然会面试成功,所有的一切取决于你的本领如何。
常见的前端面试题:
HTML, HTTP,web综合问题
前端需要注意哪些SEO
- 合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页、
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
<img>中的 title 和 alt 有什么区别?
中的 title 和 alt 有什么区别?
- 通常当鼠标滑动到元素上的时候显示
- alt是
<img>的特有属性,是图片内容的等价描述,用于图片无法加载时显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。
在这里给大家分享一下,我是一名5年前端工程师,自己根据这几年从事前端的经验,整理一套系统的前端教程(基础+案例+工具),跟大家分享下我的成果,进群:731771211,群里不停更新最新的教程和学习方法(进群送 2018 web前端编程学习教程,详细的前端项目实战教学视频),有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴可以加入学习。
HTTP的几种请求方法用

从浏览器地址栏输入url到显示页面的步骤
- 浏览器根据请求的URL交给DNS域名解析,找到真实IP,向服务器发起请求;
- 服务器交给后台处理完成后返回数据,浏览器接收文件(HTML、JS、CSS、图象等);
- 浏览器对加载到的资源(HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM);
- 载入解析到的资源文件,渲染页面,完成。
如何进行网站性能优化
content方面
- 减少HTTP请求:合并文件、CSS精灵、inline Image
- 减少DNS查询:DNS缓存、将资源分布到恰当数量的主机名
- 减少DOM元素数量
content方面
减少HTTP请求:合并文件、CSS精灵、inline Image
减少DNS查询:DNS缓存、将资源分布到恰当数量的主机名
减少DOM元素数量
Server方面
使用CDN
配置ETag
对组件使用Gzip压缩
Cookie方面
减小cookie大小
css方面
将样式表放到页面顶部
不使用CSS表达式
使用<link>不使用@import
Javascript方面
将脚本放到页面底部
将javascript和css从外部引入
压缩javascript和css
删除不需要的脚本
减少DOM访问
图片方面
优化图片:根据实际颜色需要选择色深、压缩
优化css精灵
不要在HTML中拉伸图片
HTTP状态码及其含义
1XX:信息状态码
100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
2XX:成功状态码
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
3XX:重定向
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。
4XX:客户端错误
400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁止访问。
404 Not Found 找不到如何与 URI 相匹配的资源。
5XX: 服务器错误
500 Internal Server Error 最常见的服务器端错误。
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)
语义化的理解
用正确的标签做正确的事情!
html语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析;
在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的。
搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于 SEO。
使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解
介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行javascript来实现网页的动态效果
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
html5有哪些新特性、移除了那些元素?
新特性
HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加
绘画 canvas
用于媒介回放的 video 和 audio 元素
本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失
sessionStorage 的数据在浏览器关闭后自动删除
语意化更好的内容元素,比如article、footer、header、nav、section
表单控件calendar、date、time、email、url、search
新的技术webworker, websocket, Geolocation
移除元素
纯表现的元素:basefont,big,center,font, s,strike,tt,u
对可用性产生负面影响的元素:frame,frameset,noframes
支持HTML5新标签
IE8/IE7/IE6支持通过document.createElement方法产生的标签
可以利用这一特性让这些浏览器支持HTML5新标签
浏览器支持新标签后,还需要添加标签默认的样式
当然也可以直接使用成熟的框架、比如html5shim
HTML5的离线储存怎么使用,工作原理能不能解释一下?
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。
原理:
HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
如何使用:
页面头部像下面一样加入一个manifest的属性;
在cache.manifest文件的编写离线存储的资源
在离线状态时,操作window.applicationCache进行需求实现
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)
cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
存储大小:
cookie数据大小不能超过4k
sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大
有期时间:
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据
sessionStorage 数据在当前浏览器窗口关闭后自动删除
cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
iframe有那些缺点?
iframe会阻塞主页面的onload事件
搜索引擎的检索程序无法解读这种页面,不利于SEO
iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载
使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript动态给iframe添加src属性值,这样可以绕开以上两个问题
WEB标准以及W3C标准是什么?
标签闭合、标签小写、不乱嵌套、使用外链css和js、结构行为表现的分离
xhtml和html有什么区别?
一个是功能上的差别,主要是XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页。
另外是书写习惯的差别,XHTML 元素必须被正确地嵌套,闭合,区分大小写,文档必须拥有根元素。
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
页面被加载的时,link会同时被加载,而@imort页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载。
import只在IE5以上才能识别,而link是XHTML标签,无兼容问题
link方式的样式的权重 高于@import的权重
声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器, 用什么文档类型 规范来解析这个文档
严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行
在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。 DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现
行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
行内元素有:a b span img input select strong
块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
空元素:<br > <hr > <img> <input> <link> <meta>
行内元素不可以设置宽高,不独占一行
块级元素可以设置宽高,独占一行
HTML全局属性(global attribute)有哪些
class:为元素设置类标识
data-*: 为元素增加自定义属性
draggable: 设置元素是否可拖拽
id: 元素id,文档内唯一
lang: 元素内容的的语言
style: 行内css样式
title: 元素相关的建议信息
Canvas和SVG有什么区别?
svg绘制出来的每一个图形的元素都是独立的DOM节点,能够方便的绑定事件或用来修改。canvas输出的是一整幅画布
svg输出的图形是矢量图形,后期可以修改参数来自由放大缩小,不会是真和锯齿。而canvas输出标量画布,就像一张图片一样,放大会失真或者锯齿
HTML5 为什么只需要写 ?
HTML5 不基于 SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为
而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型
如何在页面上实现一个圆形的可点击区域?
svg
border-radius
纯js实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等
网页验证码是干嘛的,是为了解决什么安全问题?
区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水
有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试
CSS部分
css sprite是什么,有什么优缺点
概念:将多个小图片拼接到一个图片中。通过background-position和元素尺寸调节需要显示的背景图案。
优点:
减少HTTP请求数,极大地提高页面加载速度
增加图片信息重复度,提高压缩比,减少图片大小
更换风格方便,只需在一张或几张图片上修改颜色或样式即可实现
缺点:
图片合并麻烦
维护麻烦,修改一个图片可能需要从新布局整个图片,样式
display: none;与visibility: hidden;的区别?
联系:它们都能让元素不可见
区别:
display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见
display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility: hidden;是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显式
修改常规流中元素的display通常会造成文档重排。修改visibility属性只会造成本元素的重绘。
读屏器不会读取display: none;元素内容;会读取visibility: hidden;元素内容
link与@import的区别
link是HTML方式, @import是CSS方式
link最大限度支持并行下载,@import过多嵌套导致串行下载,出现FOUC
link可以通过rel="alternate stylesheet"指定候选样式
浏览器对link支持早于@import,可以使用@import对老浏览器隐藏样式
@import必须在样式规则之前,可以在css文件中引用其他文件
总体来说:link优于@import
> 什么是FOUC?如何避免?Flash Of Unstyled Content:用户定义样式表加载之前浏览器使用默认样式显示文档,用户样式加载渲染之后再从新显示文档,造成页面闪烁。
解决方法:把样式表放到文档的head
如何创建块级格式化上下文(block formatting context),BFC有什么用?
创建规则:
根元素
浮动元素(float不是none)
绝对定位元素(position取值为absolute或fixed)
display取值为inline-block,table-cell, table-caption,flex, inline-flex之一的元素
overflow不是visible的元素
作用:
可以包含浮动元素
不被浮动元素覆盖
阻止父子元素的margin折叠
display,float,position的关系?
如果display为none,那么position和float都不起作用,这种情况下元素不产生框
否则,如果position值为absolute或者fixed,框就是绝对定位的,float的计算值为none,display根据下面的* 表格进行调整。
否则,如果float不是none,框是浮动的,display根据下表进行调整
否则,如果元素是根元素,display根据下表进行调整
其他情况下display的值为指定值
总结起来:绝对定位、浮动、根元素都需要调整display
为什么要初始化CSS样式?
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化
css3有哪些新特性?
新增各种css选择器
圆角 border-radius
多列布局
阴影和反射
文字特效text-shadow
线性渐变
旋转transform
CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个<p>元素的每个<p> 元素。
p:last-of-type 选择属于其父元素的最后 <p> 元素的每个<p> 元素。
p:only-of-type 选择属于其父元素唯一的 <p>元素的每个 <p> 元素。
p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:after 在元素之前添加内容,也可以用来做清除浮动。
:before 在元素之后添加内容
:enabled
:disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中display有哪些值?说明他们的作用?
block 象块类型元素一样显示。
none 缺省值。象行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
table 此元素会作为块级表格来显示
inherit 规定应该从父元素继承 display 属性的值
介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
有两种,IE盒子模型、W3C盒子模型;
盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
区 别: IE的content部分把 border 和 padding计算了进去;
CSS优先级算法如何计算?
优先级就近原则,同权重情况下样式定义最近者为准
载入样式以最后载入的定位为准
优先级为: !important > id > class > tag important 比 内联优先级高
对BFC规范的理解?
它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
position的值, relative和absolute定位原点是?
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位
relative:生成相对定位的元素,相对于其正常位置进行定位
static 默认值。没有定位,元素出现在正常的流中
inherit 规定从父元素继承 position 属性的值
display:inline-block 什么时候不会显示间隙?
移除空格
使用margin负值
使用font-size:0
letter-spacing
word-spacing
PNG,GIF,JPG的区别及如何选?
GIF
8位像素,256色
无损压缩
支持简单动画
支持boolean透明
适合简单动画
JPEG
颜色限于256
有损压缩
可控制压缩质量
不支持透明
适合照片
PNG
有PNG8和truecolor PNG
PNG8类似GIF颜色上限为256,文件小,支持alpha透明度,无动画
适合图标、背景、按钮
行内元素float:left后是否变为块级元素?
浮动后,行内元素不会成为块状元素,但是可以设置宽高。行内元素要想变成块状元素,占一行,直接设置display:block;。但如果元素设置了浮动后再设置display:block;那就不会占一行。
在网页中的应该使用奇数还是偶数的字体?为什么呢?
偶数字号相对更容易和 web 设计的其他部分构成比例关系。
::before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用?
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素
用于区分伪类和伪元素
如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms。
引用块内容CSS合并方法?
避免使用@import引入多个css文件,可以使用CSS工具将CSS合并为一个CSS文件,例如使用Sass\Compass等。
CSS不同选择器的权重(CSS层叠的规则)?
!important规则最重要,大于其它规则
行内样式规则,加1000
对于选择器中给定的各个ID属性值,加100
对于选择器中给定的各个类属性、属性选择器或者伪类选择器,加10
对于选择其中给定的各个元素标签选择器,加1
如果权值一样,则按照样式规则的先后顺序来应用,顺序靠后的覆盖靠前的规则
列出你所知道可以改变页面布局的属性?
position、display、float、width、height、margin、padding、top、left、right
CSS在性能优化方面的实践?
css压缩与合并、Gzip压缩
css文件放在head里、不要用@import
尽量用缩写、避免用滤镜、合理使用选择器
CSS3动画(简单动画的实现,如旋转等)?
依靠CSS3中提出的三个属性:transition、transform、animation
transition:定义了元素在变化过程中是怎么样的,包含transition-property、transition-duration、transition-timing-function、transition-delay。
transform:定义元素的变化结果,包含rotate、scale、skew、translate。
animation:动画定义了动作的每一帧(@keyframes)有什么效果,包括animation-name,animation-duration、animation-timing-function、animation-delay、animation-iteration-count、animation-direction。
base64的原理及优缺点?
优点可以加密,减少了http请求
缺点是需要消耗CPU进行编解码
JavaScript
闭包
闭包就是能够读取其他函数内部变量的函数
闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域
闭包的特性:
函数内再嵌套函数
内部函数可以引用外层的参数和变量
参数和变量不会被垃圾回收机制回收
说说你对闭包的理解:
使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念。
闭包 的最大用处有两个,一个是可以读取函数内部的变量,另一个就是让这些变量始终保持在内存中。
闭包的另一个用处,是封装对象的私有属性和私有方法
好处:能够实现封装和缓存等;
坏处:就是消耗内存、不正当使用会造成内存溢出的问题
使用闭包的注意点:
由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。
解决方法是,在退出函数之前,将不使用的局部变量全部删除。
说说你对作用域链的理解?
作用域链的作用是保证执行环境里有权访问的变量和函数是有序的,作用域链的变量只能向上访问,变量访问到window对象即被终止,作用域链向下访问变量是不被允许的
简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期
JavaScript原型,原型链 ? 有什么特点?
每个对象都会在其内部初始化一个属性,就是prototype(原型),当我们访问一个对象的属性时
如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype,于是就这样一直找下去,也就是我们平时所说的原型链的概念
关系:instance.constructor.prototype = instance.__proto__
特点:
JavaScript对象是通过引用来传递的,我们创建的每个新对象实体中并没有一份属于自己的原型副本。当我们修改原型时,与之相关的对象也会继承这一改变
当我们需要一个属性的时,Javascript引擎会先看当前对象中是否有这个属性, 如果没有的
就会查找他的Prototype对象是否有这个属性,如此递推下去,一直检索到 Object 内建对象
请解释什么是事件代理?
事件代理(Event Delegation),又称之为事件委托。是 JavaScript中常用绑定事件的常用技巧。顾名思义,“事件代理”即是把原本需要绑定的事件委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。使用事件代理的好处是可以提高性能
可以大量节省内存占用,减少事件注册,比如在table上代理所有td的click事件就非常棒
可以实现当新增子对象时无需再次对其绑定
Javascript如何实现继承?
构造继承
原型继承
实例继承
拷贝继承
原型prototype机制或apply和call方法去实现较简单,建议使用构造函数与原型混合方式
function Parent(){
this.name = 'wang';
}
function Child(){
this.age = 28;
}
Child.prototype = new Parent();//继承了Parent,通过原型
var demo = new Child();
alert(demo.age);
alert(demo.name);//得到被继承的属性
}谈谈This对象的理解?
this总是指向函数的直接调用者(而非间接调用者)
如果有new关键字,this指向new出来的那个对象
在事件中,this指向触发这个事件的对象,特殊的是,IE中的attachEvent中的this总是指向全局对象Window
事件模型
W3C中定义事件的发生经历三个阶段:捕获阶段(capturing)、目标阶段(targetin)、冒泡阶段(bubbling)
冒泡型事件:当你使用事件冒泡时,子级元素先触发,父级元素后触发
捕获型事件:当你使用事件捕获时,父级元素先触发,子级元素后触发
DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件
阻止冒泡:在W3c中,使用stopPropagation()方法;在IE下设置cancelBubble = true
阻止捕获:阻止事件的默认行为,例如click - 后的跳转。在W3c中,使用preventDefault()方法,在IE下设置window.event.returnValue = false
new操作符具体干了什么呢?
创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型
属性和方法被加入到 this 引用的对象中
新创建的对象由 this 所引用,并且最后隐式的返回 this
Ajax原理?
Ajax的原理简单来说是在用户和服务器之间加了—个中间层(AJAX引擎),通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。使用户操作与服务器响应异步化。这其中最关键的一步就是从服务器获得请求数据
Ajax的过程只涉及JavaScript、XMLHttpRequest和DOM。XMLHttpRequest是ajax的核心机制
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}ajax 有那些优缺点?
优点:
通过异步模式,提升了用户体验.
优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用.
Ajax在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。
Ajax可以实现动态不刷新(局部刷新)
缺点:
安全问题 AJAX暴露了与服务器交互的细节。
对搜索引擎的支持比较弱。
不容易调试。
如何解决跨域问题?
jsonp、 iframe、window.name、window.postMessage、服务器上设置代理页面。
模块化开发怎么做?
立即执行函数,不暴露私有成员
var module1 = (function(){
var _count = 0;
var m1 = function(){
//...
};
var m2 = function(){
//...
};
return {
m1 : m1,
m2 : m2
};
})();异步加载JS的方式有哪些?
defer,只支持IE
async:创建script,插入到DOM中,加载完毕后callBack
那些操作会造成内存泄漏?
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在
setTimeout的第一个参数使用字符串而非函数的话,会引发内存泄漏
闭包使用不当
XML和JSON的区别?
数据体积方面
JSON相对于XML来讲,数据的体积小,传递的速度更快些。
数据交互方面
JSON与JavaScript的交互更加方便,更容易解析处理,更好的数据交互
数据描述方面
JSON对数据的描述性比XML较差
传输速度方面
JSON的速度要远远快于XML
谈谈你对webpack的看法?
WebPack 是一个模块打包工具,你可以使用WebPack管理你的模块依赖,并编绎输出模块们所需的静态文件。它能够很好地管理、打包Web开发中所用到的HTML、Javascript、CSS以及各种静态文件(图片、字体等),让开发过程更加高效。对于不同类型的资源,webpack有对应的模块加载器。webpack模块打包器会分析模块间的依赖关系,最后 生成了优化且合并后的静态资源。
说说你对AMD和Commonjs的理解?
CommonJS是服务器端模块的规范,Node.js采用了这个规范。CommonJS规范加载模块是同步的,也就是说,只有加载完成,才能执行后面的操作。AMD规范则是非同步加载模块,允许指定回调函数
AMD推荐的风格通过返回一个对象做为模块对象,CommonJS的风格通过对module.exports或exports的属性赋值来达到暴露模块对象的目的
常见web安全及防护原理?
sql注入原理
就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令
总的来说有以下几点:
永远不要信任用户的输入,要对用户的输入进行校验,可以通过正则表达式,或限制长度,对单引号和双”-“进行转换等
永远不要使用动态拼装SQL,可以使用参数化的SQL或者直接使用存储过程进行数据查询存取
永远不要使用管理员权限的数据库连接,为每个应用使用单独的权限有限的数据库连接
不要把机密信息明文存放,请加密或者hash掉密码和敏感的信息
XSS原理及防范
Xss(cross-site scripting)攻击指的是攻击者往Web页面里插入恶意html标签或者javascript代码。比如:攻击者在论坛中放一个看似安全的链接,骗取用户点击后,窃取cookie中的用户私密信息;或者攻击者在论坛中加一个恶意表单,当用户提交表单的时候,却把信息传送到攻击者的服务器中,而不是用户原本以为的信任站点。
XSS防范方法
首先代码里对用户输入的地方和变量都需要仔细检查长度和对”<”,”>”,”;”,”’”等字符做过滤;其次任何内容写到页面之前都必须加以encode,避免不小心把html tag 弄出来。这一个层面做好,至少可以堵住超过一半的XSS攻击。
XSS与CSRF有什么区别吗?
XSS是获取信息,不需要提前知道其他用户页面的代码和数据包。CSRF是代替用户完成指定的动作,需要知道其他用户页面的代码和数据包。要完成一次CSRF攻击,受害者必须依次完成两个步骤
登录受信任网站A,并在本地生成Cookie
在不登出A的情况下,访问危险网站B
CSRF的防御?
服务端的CSRF方式方法很多样,但总的思想都是一致的,就是在客户端页面增加伪随机数
通过验证码的方法。
用过哪些设计模式?
工厂模式:
工厂模式解决了重复实例化的问题,但还有一个问题,那就是识别问题,因为根本无法
主要好处就是可以消除对象间的耦合,通过使用工程方法而不是new关键字
构造函数模式
使用构造函数的方法,即解决了重复实例化的问题,又解决了对象识别的问题,该模式与工厂模式的不同之处在于直接将属性和方法赋值给 this对象;
为什么要有同源限制?
同源策略指的是:协议,域名,端口相同,同源策略是一种安全协议
举例说明:比如一个黑客程序,他利用Iframe把真正的银行登录页面嵌到他的页面上,当你使用真实的用户名,密码登录时,他的页面就可以通过Javascript读取到你的表单中input中的内容,这样用户名,密码就轻松到手了。
offsetWidth/offsetHeight,clientWidth/clientHeight与scrollWidth/scrollHeight的区别?
offsetWidth/offsetHeight返回值包含content + padding + border,效果与e.getBoundingClientRect()相同
clientWidth/clientHeight返回值只包含content + padding,如果有滚动条,也不包含滚动条
scrollWidth/scrollHeight返回值包含content + padding + 溢出内容的尺寸。javascript有哪些方法定义对象?
对象字面量:var obj = {};
构造函数: var obj = new Object();
Object.create(): var obj = Object.create(Object.prototype);
常见兼容性问题?
png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8
浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一,,但是全局效率很低,一般是如下这样解
body,ul,li,ol,dl,dt,dd,form,input,h1,h2,h3,h4,h5,h6,p{
margin:0;
padding:0;
},event对象有x,y属性,但是没有pageX,pageY属性
Firefox下,event对象有pageX,pageY属性,但是没有x,y属性.
说说你对promise的了解?
构造一个 Promise,最基本的用法如下:
var promise = new Promise(function(resolve, reject) {
if (...) { // succeed
resolve(result);
} else { // fails
reject(Error(errMessage));
}
});Promise 实例拥有 then 方法(具有 then 方法的对象,通常被称为thenable)。它的使用方法:promise.then(onFulfilled, onRejected)
接收两个函数作为参数,一个在 fulfilled 的时候被调用,一个在rejected的时候被调用,接收参数就是 future,onFulfilled对应resolve, onRejected对应 reject
你觉得jQuery源码有哪些写的好的地方?
jquery源码封装在一个匿名函数的自执行环境中,有助于防止变量的全局污染,然后通过传入window对象参数,可以使window对象作为局部变量使用,好处是当jquery中访问window对象的时候,就不用将作用域链退回到顶层作用域了,从而可以更快的访问window对象。同样,传入undefined参数,可以缩短查找undefined时的作用域链
jquery将一些原型属性和方法封装在了jquery.prototype中,为了缩短名称,又赋值给了jquery.fn,这是很形象的写法
有一些数组或对象的方法经常能使用到,jQuery将其保存为局部变量以提高访问速度
jquery实现的链式调用可以节约代码,所返回的都是同一个对象,可以提高代码效率
Node的应用场景?
特点:
它是一个Javascript运行环境
依赖于Chrome V8引擎进行代码解释
事件驱动
非阻塞I/O
单进程,单线程
优点:
高并发(最重要的优点)
缺点:
只支持单核CPU,不能充分利用CPU
可靠性低,一旦代码某个环节崩溃,整个系统都崩溃
web开发中会话跟踪的方法有哪些?
cookie
session
url重写
隐藏input
ip地址
说几条写JavaScript的基本规范?
不要在同一行声明多个变量
请使用===/!==来比较true/false或者数值
使用对象字面量替代new Array这种形式
不要使用全局函数
Switch语句必须带有default分支
If语句必须使用大括号
for-in循环中的变量 应该使用var关键字明确限定作用域,从而避免作用域污染
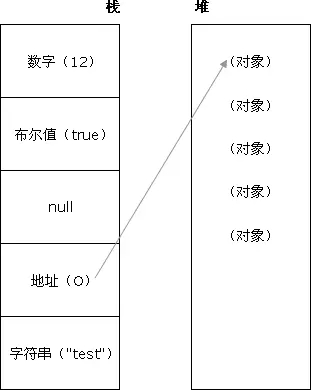
JavaScript有几种类型的值?,你能画一下他们的内存图吗?
栈:原始数据类型(Undefined,Null,Boolean,Number、String)
堆:引用数据类型(对象、数组和函数)
两种类型的区别是:存储位置不同;
原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储;
引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定,如果存储在栈中,将会影响程序运行的性能;引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其
在栈中的地址,取得地址后从堆中获得实体

eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行
应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)
由JSON字符串转换为JSON对象的时候可以用eval,var obj =eval(‘(‘+ str +’)’)
null,undefined 的区别?
undefined 表示不存在这个值。
undefined :是一个表示”无”的原始值或者说表示”缺少值”,就是此处应该有一个值,但是还没有定义。当尝试读取时会返回 undefined
例如变量被声明了,但没有赋值时,就等于undefined
null 表示一个对象被定义了,值为“空值”
null : 是一个对象(空对象, 没有任何属性和方法)
例如作为函数的参数,表示该函数的参数不是对象;
在验证null时,一定要使用 === ,因为 ==无法分别null 和undefined
[“1”, “2”, “3”].map(parseInt) 答案是多少?
[1, NaN, NaN]因为 parseInt 需要两个参数 (val, radix),其中radix 表示解析时用的基数。
map传了 3个(element, index, array),对应的 radix 不合法导致解析失败
javascript 代码中的”use strict”;是什么意思 ? 使用它区别是什么?
use strict是一种ECMAscript 5 添加的(严格)运行模式,这种模式使得 Javascript 在更严格的条件下运行,使JS编码更加规范化的模式,消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为。
JSON 的了解?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式
它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小
JSON字符串转换为JSON对象:
var obj =eval('('+ str +')');
var obj = str.parseJSON();
var obj = JSON.parse(str);JSON对象转换为JSON字符串:
var last=obj.toJSONString();
var last=JSON.stringify(obj);渐进增强和优雅降级?
渐进增强 :针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 :一开始就构建完整的功能,然后再针对低版本浏览器进行兼容
defer和async?
defer并行加载js文件,会按照页面上script标签的顺序执行
async并行加载js文件,下载完成立即执行,不会按照页面上script标签的顺序执行
attribute和property的区别是什么?
attribute是dom元素在文档中作为html标签拥有的属性;
property就是dom元素在js中作为对象拥有的属性。
对于html的标准属性来说,attribute和property是同步的,是会自动更新的
但是对于自定义的属性来说,他们是不同步的
编程题
如何判断一个对象是否为数组?
function isArray(arg) {
if (typeof arg === 'object') {
return Object.prototype.toString.call(arg) === '[object Array]';
}
return false;
}bind的用法,以及如何实现bind的函数和需要注意的点?
bind的作用与call和apply相同,区别是call和apply是立即调用函数,而bind是返回了一个函数,需要调用的时候再执行。
一个简单的bind函数实现如下
Function.prototype.bind = function(ctx) {
var fn = this;
return function() {
fn.apply(ctx, arguments);
};
};如果你依然在编程的世界里迷茫,不知道自己的未来规划,可以加入 学习 里面可以与大神一起交流并走出迷茫。小白可进群免费领取学习资料,看看前辈们是如何在编程的世界里傲然前行。
前端开发主要除了html,css以外主要就是javascript 基础,建议先看下dom编程艺术与javasceipt高级程序设计第三版前六章了解一下。基础有自信了三大框架可以看下了。
学基础建议上 MDN更全面,更准确
前端开发也需要工具的 建议用vscode写代码吧简单易上手 浏览器调试用谷歌浏览器吧
不知道你是什么年龄 什么身份 如果可以还是在具体工作中找到自己要学习的路线吧
前端比较杂 你可以在知乎搜一下相关内容 多搜索吧 找到合适的学习路线 也可以在拉钩,boss,搜索前端岗位,看你的城市招前端需要什么技能,需要什么学什么就好。也可以直接去看能不能当实习生。
多久能学会?能找到一份工作?
我觉得前端最少该掌握的技能
1. 还原设计图 PC端+移动端(HTML + CSS)
2. 获取后端数据 渲染到页面上(JavaScript,HTTP)
3. 为了把代码写的更快和更易维护,一般不使用原生JavaScript,而使用第三方的库或框架(jQuery,Vue,react,angular)
4. 图片,代码的压缩打包发布,工程化也需要了解下
也许学完第一个,就能找到个工作,看市场吧,不知道你会不会设计,如果不会最好不要找没设计的公司
纯属个人经验,仅供参考
祝你好运吧



